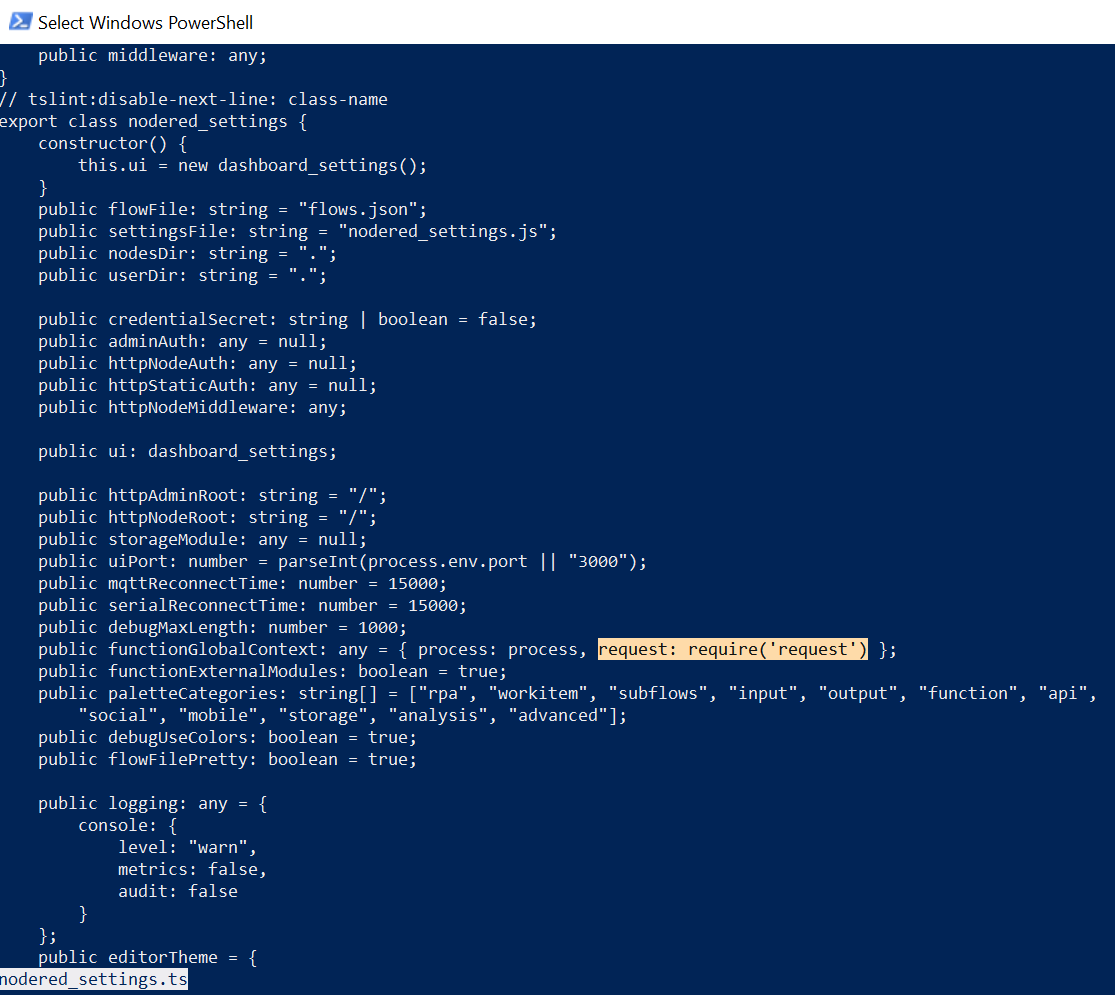
request is not a builtin module, but something you install separately using npm.
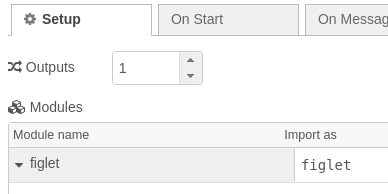
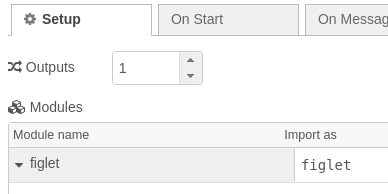
There for you can simply use a function node, and add it as a module on the “Setup tab”

This will include the module in the list of modules sent to the storage provider, and there for be handled just like a normal nodered module installed using the palette.
Here is an example workflow
[
{
"id": "ee942d121b0090ec",
"type": "inject",
"z": "562ba6bdfee8207a",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"payload": "",
"payloadType": "date",
"x": 160,
"y": 1880,
"wires": [
[
"96b01ebb5a465c7c"
]
]
},
{
"id": "96b01ebb5a465c7c",
"type": "function",
"z": "562ba6bdfee8207a",
"name": "",
"func": "try {\n figlet('OpenIAP', function(err, data) {\n if (err) {\n node.error(err);\n return;\n }\n node.warn(data)\n });\n} catch (err) {\n node.error(err);\n}",
"outputs": 1,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [
{
"var": "figlet",
"module": "figlet"
}
],
"x": 320,
"y": 1880,
"wires": [
[
"2228445237a3544a"
]
]
},
{
"id": "2228445237a3544a",
"type": "debug",
"z": "562ba6bdfee8207a",
"name": "",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "false",
"statusVal": "",
"statusType": "auto",
"x": 490,
"y": 1880,
"wires": []
}
]