First of, sorry if this question is out of place in this forum.
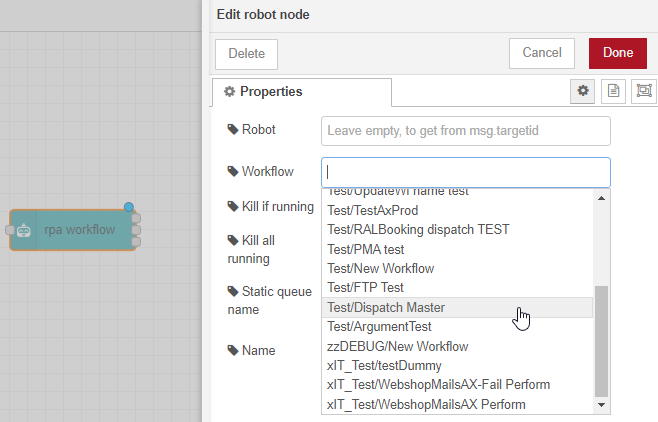
I am trying to make a Subflow similar to the OpenRPA node “add workitem” but i want to create the option to select a queue from the OpenFlow collection, thus i need the select options in my input to be dynamically set. essentially i am trying to achieve what the “rpa workflow” node does:

i have tried to illustrate what i am trying to do with the following subflow:
[
{
"id": "31c11eb50a754b96",
"type": "subflow",
"name": "subflow_DynDrop",
"info": "",
"category": "",
"in": [
{
"x": 340,
"y": 240,
"wires": [
{
"id": "3a49e181a5e727e6"
}
]
}
],
"out": [],
"env": [
{
"name": "Input",
"type": "str",
"value": "ok",
"ui": {
"type": "select",
"opts": {
"opts": [
{
"l": {
"en-US": "option1"
},
"v": "1"
},
{
"l": {
"en-US": "option2"
},
"v": "2"
},
{
"l": {
"en-US": "option3"
},
"v": "3"
}
]
}
}
}
],
"meta": {},
"color": "#DDAA99",
"status": {
"x": 880,
"y": 160,
"wires": [
{
"id": "7b5a94334eeebf39",
"port": 0
}
]
}
},
{
"id": "3a49e181a5e727e6",
"type": "function",
"z": "31c11eb50a754b96",
"name": "function 43",
"func": "msg.payload = env.get(\"Input\")\n\nreturn msg;",
"outputs": 1,
"timeout": 0,
"noerr": 0,
"initialize": "// Code added here will be run once\n// whenever the node is started.\nmsg = {}\n\nmsg.payload = \"XD\"\n\nreturn msg.payload",
"finalize": "",
"libs": [],
"x": 490,
"y": 240,
"wires": [
[
"d6d10cd652223d34"
]
]
},
{
"id": "d6d10cd652223d34",
"type": "debug",
"z": "31c11eb50a754b96",
"name": "debug 69",
"active": true,
"tosidebar": true,
"console": false,
"tostatus": false,
"complete": "payload",
"targetType": "msg",
"statusVal": "",
"statusType": "auto",
"x": 660,
"y": 240,
"wires": []
},
{
"id": "11afd7873e76afcc",
"type": "inject",
"z": "31c11eb50a754b96",
"name": "",
"props": [
{
"p": "payload"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": true,
"onceDelay": "1",
"topic": "",
"payload": "",
"payloadType": "date",
"x": 370,
"y": 160,
"wires": [
[
"4561fe1443d038ea"
]
]
},
{
"id": "7b5a94334eeebf39",
"type": "function",
"z": "31c11eb50a754b96",
"name": "status msg",
"func": "msg.payload = {fill: \"green\", shape: \"dot\", text: \"Node Deployed\"};\nreturn msg;",
"outputs": 1,
"timeout": 0,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 730,
"y": 160,
"wires": [
[]
]
},
{
"id": "4561fe1443d038ea",
"type": "function",
"z": "31c11eb50a754b96",
"name": "prep options",
"func": "let options = [\n { \"label\": \"dyn1\", \"value\": \"1\" },\n { \"label\": \"dyn2\", \"value\": \"2\" },\n { \"label\": \"dyn3\", \"value\": \"3\" }\n]\n\nenv.set(\"options\", options);\n\nreturn msg;\n",
"outputs": 1,
"timeout": 0,
"noerr": 0,
"initialize": "",
"finalize": "",
"libs": [],
"x": 550,
"y": 160,
"wires": [
[
"7b5a94334eeebf39"
]
]
},
{
"id": "9d62537479b9a9b6",
"type": "subflow:31c11eb50a754b96",
"z": "68cc313728aaa2b0",
"name": "",
"env": [
{
"name": "Input",
"value": "3",
"type": "str"
}
],
"x": 1810,
"y": 160,
"wires": []
},
{
"id": "646e814584f9bb29",
"type": "inject",
"z": "68cc313728aaa2b0",
"name": "",
"props": [
{
"p": "payload.TS",
"v": "",
"vt": "date"
},
{
"p": "topic",
"vt": "str"
}
],
"repeat": "",
"crontab": "",
"once": false,
"onceDelay": 0.1,
"topic": "",
"x": 1570,
"y": 160,
"wires": [
[
"9d62537479b9a9b6"
]
]
}
]
Can this functionality simply not be achieved with a subflow?
Will it have to be implemented as a custom node?
I haven’t created a custom node before so this is new territory for me