Por lo que estuve leyendo por aqui fue por una actualización en la extensión de chrome.
Con su recomendación mi flujo ya funciona correctamente.
NOTA: El script JSON manda un error, por lo que tuve que leerlo y ver lo que se le agrego.
Para futuras consultas.
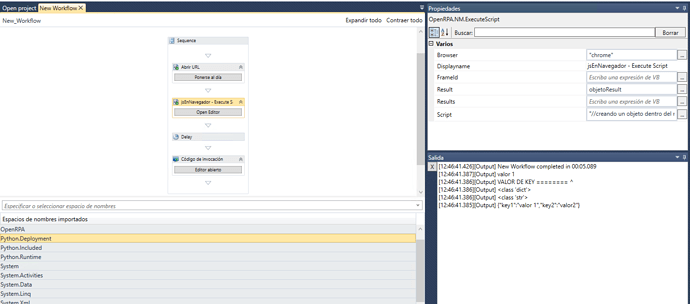
El flujo del ejemplo funcionando es la siguiente.
Mi ejemplo lo moví a InvokeCode ==> python puesto a que es lo que me interesa en este momento, sin embargo, con los otros lenguajes es algo similar.
Flujo.
1. jsEnNavegador.-
//Creating an object within the browser with JS “ExecuteScript”
objetoResult = {key1: “valor 1”, key2: “valor2”}
//The Chrome extension does not support sending objects, only simple types such as string, bool, and numbers.
//the output will be stored in @var objetoResult stored in Result of the element
JSON.stringify(objetoResult)
**2. código de invocación - InvokeCode .- **
#include json library
import json
#view original data
print(objetoResult)
#check data type, string , <class ‘str’>
print(type(objetoResult))
#convert string to object
json_object = json.loads(objetoResult)
#check new data type <class ‘dict’>
print(type(json_object))
#access first key name in dictionary
print("VALOR DE KEY ======== ^ ")
print(json_object[“key1”])
#[Output] valor 1
**GRACIAS @Allan_Zimmermann **